728x90
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>사이트 제목</title>
</head>
<body>
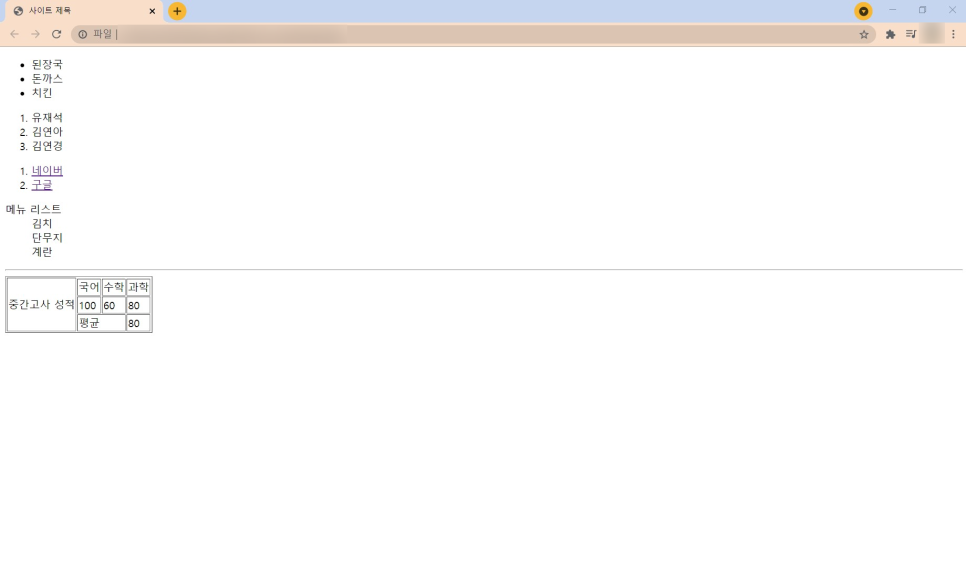
<!--순서 없는 리스트 작성-->
<ul>
<li>된장국</li>
<li>돈까스</li>
<li>치킨</li>
</ul>
<!--순서 있는 리스트 작성-->
<ol>
<li>유재석</li>
<li>김연아</li>
<li>김연경</li>
</ol>
<!--리스트+링크-->
<ol>
<li><a href="http://www.naver.com">네이버</a></li>
<li><a href="http://www.google.com">구글</a></li>
</ol>
<!--용어를 정의할 때 쓰이는 dl,dt,dd-->
<dl>
<dt>메뉴 리스트</dt>
<dd>김치</dd>
<dd>단무지</dd>
<dd>계란</dd>
</dl>
<hr> <!--직선을 그어주는 태그-->
<!--표를 만들어주는 태그-->
<table border="1">
<tr>
<!--rowspan 태그는 행을 합쳐줌-->
<td rowspan="4">중간고사 성적</td>
</tr>
<tr>
<td>국어</td>
<td>수학</td>
<td>과학</td>
</tr>
<tr>
<td>100</td>
<td>60</td>
<td>80</td>
</tr>
<tr>
<!--colspan 태그는 열을 합쳐줌-->
<td colspan="2">평균</td>
<td>80</td>
</tr>
</table>
</body>
</html>
*<!-- --> 태그 사용시 문장이 주석처리 되어 페이지에 나타나지 않습니다.
728x90
'언어 > html' 카테고리의 다른 글
| [html] DOM이란 무엇인가 (0) | 2023.09.11 |
|---|---|
| [html] 기본적인 태그 정리 (0) | 2022.04.24 |